Enhance your business by combining the best of websites
& mobile apps into a hybrid Progressive
Web App platform!

Reach Your Customers Like Never Before
- PWAs are the future of the mobile web
- We create PWAs from start to finish
- Clean, seamless installation for users on iOS and Android
- No additional hosting fees
- Boost COLD traffic conversions
- Dramatically increase user engagement and response
- Communicate with audiences beyond email and SMS

What is a Progressive Web App?
It has been difficult for “non-techy” folks (the vast majority of us) to wrap our heads around what Progressive Web Apps are, and how they can benefit our businesses and organizations.
The Answer Is Simple…
A PWA is a new web technology that combines the best a website has to offer with the best a mobile app has to offer.
The result: Easy customer access that can increase business instantly for any local business!
The chances are you have been using Progressive Web Apps daily, without even knowing it. It is the next major progression to MOBILE browsing that every website owner should explore because the benefits are enormous!
Questions and Answers
Absolutely not! You can cancel your plan at any time and you won't be charged any closing fee, nor another cost from that moment on. You also have the ability to download your website into a zipped folder and take with you.
Contact us, we can create a custom Do It Yourself plan for you to host multiple domains and create your own websites (eg 2, 5, 10, 50, unlimited).
If your website is 2-3 or more years old, you may want to consider upgrading.
With over 62% of searches being done on mobile devices, if your website wasn't created to be mobile first, you may be losing customers.
Does your site load in under 3 seconds. Is your website listed on the first page of the search results? Does your site look modern, or like something from 1995?

The answer is quite important!
All websites must be built for a Mobile-First World. Meaning it only truly matters what the mobile website looks like and functions.
So, the real question is why are websites still being built for a desktop and you have to accept the mobile site, this is responsive websites.
What PC Adaptive means is that your website is built for your mobile devices and then it is sent to your desktop. This means your mobile site is exactly how you want it to be, after all, not everything on a desktop site should be on a mobile site and vice versa.
ThunderboltSites has been able to do just that.
Build your mobile site first and then you decide what is shown on your desktop. We are paving the way with this unique Mobile-First Technology. Years ahead of the competition.
Stop building websites the old way.
Responsive is just is not good enough!
Site speed optimization is ensuring every page on your website loads fast.
A fast loading site is now a prerequisite for Google, and other search engines. A slow page speed can affect your websites page rank, and indexing.
Do you have a WordPress website? Do you know if it loads fast? Have you looked at it on a mobile device?
If your site takes over 3 seconds to load, chances are 85% of the people that wanted to see your site and your offers, left for a faster loading site (your competitors).
See for yourself how your website loads. Go to GTmetrix.com, enter your domain name, and in about 30 seconds you'll know if you truly need our help to speed up your site.
Give us a call, we can have you set up in a matter of a few days.
I know I need a secure domain name and SSL Certificate when should I purchase and activate them?
That's a good question. When you purchase an SSL Certificate from us it's a one-step process, click the "Get your SSL certificate now!" button and that's it, you're done. Our nominal fee reflects the administrative and management costs we incur to provide your site domain-validated certificates. This process requires between 48 to 72 hours to process.
If you decide to get a certificate through a 3rd party provider, you will need to provide the proper SSL files and upload them into your domain site. We are not able to provide any other support other than validated that everything is loaded properly. Note: This validation process is performed on the 15th and 30th of the month.
PWA stands for Progressive Web App. Which could be described as a hybrid smartphone application. You can take one of your MobiFirst sites and convert it into a Mobile Smartphone Application. On your phone's home page will display your logo as an App Icon and function just like an app (depending on how you built your mobile site). When your phone has a data connection it has full functionality, if there is no data connect the app will still function provide it doesn't require internet connection. The Webview app allows you to include your website into a true Android or iOS system.
A certificate is tied to the exact host (www) and domain name (domain.com) that it was requested for and not an IP address. Although the certificate is not tied to the IP address a unique IP address must be assigned to the domain as SSL is IP based.
Yes, you as the PWA website owner will have access to maintain the content yourself. Of course, there is an option for ThunderboltSites to maintain the PWA for your users on your behalf for an affordable monthly maintenance fee.
A progressive web application (PWA) is mobile web page that acts and feels like regular native app. Like all apps, PWA can be accessed via the home screen of any smartphone. PWAs also share many of the same functionalities of native apps and provide a nearly identical user experience.
PWAs can be described as being:
Reliable: Load instantly even when offline or connected to slow network
Fast: Respond quickly to user interactions with clean animations and smooth scrolling
Engaging: Feel like a native app with a rich user experience
Advantages of PWAs
Progressive web apps bring a number of advantages to the table. For example, PWAs compared to native apps are much smaller files making them less of a burden on a device’s storage.
Connectivity
PWAs use less data and can operate on slower networks (3G or less) or when offline thanks to service workers.
Updates
Updating a PWA is also significantly easier. In fact, as a web page, PWAs are updated automatically when the site is updated freeing users from having to manually update their PWA. This also ensures all users are have the latest version of the PWA.
Cost Efficient
PWAs are quite cost-efficient. While apps need to be specifically developed and maintained for different operating systems, the same PWA can be used on any operating system. Thus the development and testing phases are made easier and more efficient.
Additional PWA benefits
- App-like Interface - Supports native app-like navigation and gestures.
- Push Notifications - Communicate directly with users 24/7
- Safety - Must be accessed through HTTPS sites
- Discoverability - Accessible via the web, Google Play Store et App Store (Coming soon)
- Easy Installation - Faster and easier to install than native apps.
- SEO - As fast and responsive web page, PWAs have an average SEO score of 85
The Current State of PWAs
Today, Progressive Web Apps are accessible via smartphones and desktops across a variety of browsers (For iOS users, only Safari can be used to add a PWA to the home screen). PWAs also support many of the same features or functions that native apps support.
Mobile PWAs
Although PWAs work across both iOS and Android, the specificities of Safari affect which functions iOS users can access. For Android users, PWAs can be added via multiple browsers :
iOS 12 Supported Features
- Geolocation
- Sensors (Magnetometer, Accelerometer, Gyroscope)
- Camera
- Audio Output
- Speech Synthesis (with headsets only)
- Apple Pay
- WebAssembly, WebRTC, WebGL, etc
Android Supported Features
- Speech Recognition
- Audio Output
- Geolocation
- Sensor Support
- Geolocation
- Payment System
- Bluetooth/BLE
- Camera
- Google Play Store
Desktop PWAs
Desktop PWAs operate in a similar fashion as desktop applications. Desktop PWAs are supported on ChromeOS, Windows, Linux, and MacOS.
Can PWAs Improve mobile KPIs and ROI?
For the brands that have launched PWAs, the answer is YES!
- Time Spent: +40%
- User-Generated Ad Revenue: +44%
- Core Engagements: +60%
- Load Time: - 60%
- User Engagement: +150%
- Mobile Revenue: +36%
- Load Time: 1.7 seconds
- Conversion Rates: +104%
- Time Spent per Session: +74%
- Pages Visited per Session: 2x
PWA Testing Advice
- Verify site is served over HTTPS
- Ensure pages are responsive on mobiles, tablets, and desktops.
- Test pages ability to load when offline (Test service workers)
- Validate metadata prompts users to Add to Home screen
- Confirm site loads quickly on a slower network (3G and <)
- Execute tests across a variety of configurations (OS/models/browsers)
- Verify that individual pages can be shared on social media and opened via linkable unique URLs
Well, actually there are a few differences within the various browsers on different mobile devices.
The Progressive Web Apps on iOS are still far from being as smooth as they are on Web browsers such as Chrome, Opera, or Firefox, but still, it’s a big step for Apple.
Unfortunately, not all of PWA Features and functions work on the Apple iOS Safari browser, and possibly other outdated devices, therefore you may encounter slight differences, errors, or lack of functionality.
With Safari 11.1, Apple introduced support for Service Workers—one of the two crucial ingredients for PWA, which brings all the features that separate Progressive Web Apps from other apps. They let developers declare what portion of an app should be cached, allow websites to execute JavaScript code in the background, thus enhancing the overall performance of the app, they also make a PWA accessible without an Internet connection.
Let’s see the platforms where we can install PWA in January 2020
Android
We can install Progressive Web Apps on Android devices (phones and tablets) using the following methods:
- Browser installation: Chrome (WebAPK) / Firefox / Samsung Internet (WebAPK only on Samsung devices) / UC / Edge / Opera / Brave / Baidu. Other browsers might also have the option (mostly because they are based in Chromium) but it’s too buggy there.
- You can not install PWAs from Facebook Mobile Browser, Firefox Preview, WebViews, Custom Tabs or Chrome for DayDream (VR mode). Also, if the phone doesn’t have a home screen app (such as in Kiosk mode) weird things happen based on the browser.

- App Stores: from Google Play Store creating an Android app with at least one Trusted Web Activity (TWA) and Samsung Galaxy Store by submitting the URL to an email address that will use the WebAPK Samsung Minting service. Amazon App Store has a way to publish web apps also for Amazon Fire tablets, but it’s based on an old platform not supporting all PWA technologies.
iOS and iPadOS

- We had the “home screen web apps” mode since the beginning of the iPhone, but let’s consider the first version supporting Service Workers and at least a basic part of the Web App Manifest. iOS 13 and iPadOS 13 are the first versions were PWAs actually have a basic user experience that matches native apps. There are still bugs and things that don’t work the same in standalone mode (PWA) and in Safari, such as the WebRTC APIs to open the camera (useful for things like QR code readers). While the WebKit team says they are working on it, the “bug” has been opened for 2 years now.
- Installation from Browsers: Only using Safari from 11.1+ (version 13+ increased user experience.) You can not install PWAs from Safari View Controllers (such as when you click on a link in the Twitter app) or within any pseudo-browser such as Google Chrome, Firefox, Edge or Facebook Mobile Browser. We need to remember other engines are not allowed in the App Store so there are no actual “browsers” in the App Store.
Our PWA is a stand-alone product for transforming your ThunderboltSites created websites into a functioning PWA and can't be used to convert other Apps into a PWA.
Please review the HELP videos and pictorials.
Once you have set-up your DNS Records ( A & C ) you can verify they have propagated using the DNSCHECKER.ORG website, which usually takes up to 18 hours to update all the servers. Send us an email to advise you have completed the DNS checker showing your domain has green ticks all round. Then, we can finalise the SSL Certificate installation on your behalf!
Send us an email or call us. We'll do our best to respond the same day, or within 24 hours. (Weekends excluded)
If you have a lot of questions, please submit questions on a word doc and attach it to your email.
We look forward to hearing from you soon.
Heading
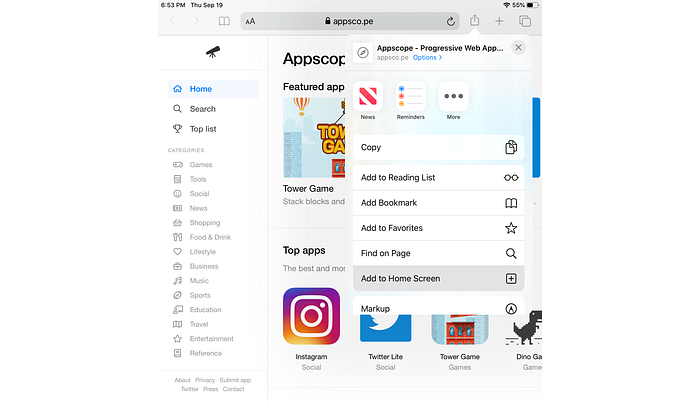
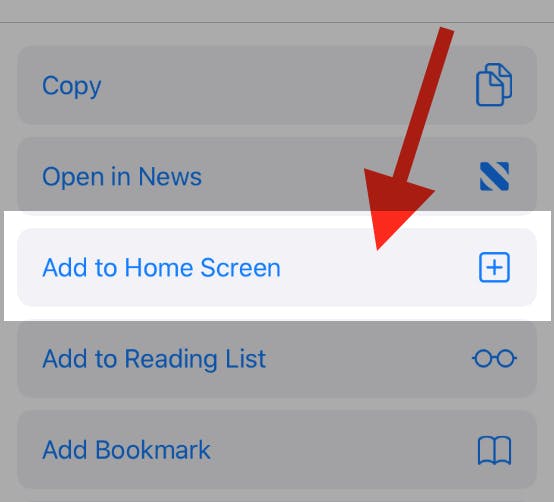
To add this web app to your homescreen, click on the "Share" icon
![]()
Then click on "Add to Home"

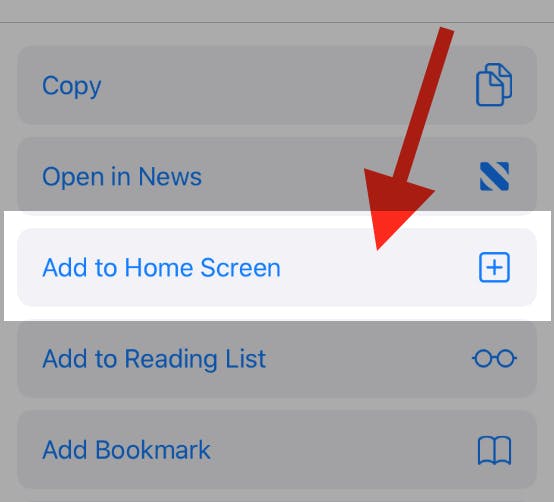
To add this web app to your homescreen, click on the "Share" icon
![]()
Then click on "Add to Home"

It looks like your browser doesn't natively support "Add To Homescreen", or you have disabled it (or maybe you have already added this web app to your applications?)
In any case, please check your browser options and information, thanks!
It looks like your browser doesn't natively support "Add To Homescreen", or you have disabled it (or maybe you have already added this web app to your applications?)
In any case, please check your browser options and information, thanks!
